Curso de Diseño Web con Dreamweaver CC 2022 (Titulación Universitaria + 6 ECTS)
Índice
¿Quieres especializarte en el sector de la creación y desarrollo de páginas web? ¡Entonces tienes que quedarte en este artículo! A continuación, te hablaremos de la importancia de conocer, en detalle, cómo crear una página web en Dreamweaver. Asimismo, te informaremos sobre herramientas y te ofreceremos este CURSO DE DREAMWEAVER 100% online. Tu futuro profesional, a tu alcance. ¡Vamos!
Tenemos que tener en cuenta que uno de los puntos interesantes en desarrollo web, es usar cualquier herramienta o tecnología que nos permita agilizar el proceso de desarrollo. En este caso vamos a profundizar en Dreamweaver una de las herramientas más destacadas en el mercado. Este editor de código y entorno de desarrollo web ha sido un pilar en la industria durante años y continúa siendo una elección bastante sólida para diseñadores y desarrolladores.
_1696860871.webp)
¡Descubre los detalles de cómo desarrollar una web con Dreamweaver a continuación!
Dreamweaver es un software de Adobe diseñado para ayudarte a crear, editar y gestionar sitios web de manera eficiente. Ofrece una interfaz intuitiva que combina una vista de diseño visual con un editor de código, lo que lo convierte en una opción versátil tanto para principiantes como para profesionales experimentados.
Dreamweaver se caracteriza por tener una interfaz fácil de usar que permite trabajar de manera intuitiva.
Puedes alternar entre las vistas de diseño y código con facilidad, lo que facilita la visualización y edición de tu sitio web. Además Dreamweaver es compatible con una amplia variedad de lenguajes de programación web, como HTML, CSS, JAVASCRIPT, PHP entre otros. Esto te permite desarrollar proyectos muy adaptables, estos proyectos se les puede hacer pruebas en tiempo real gracias a una de las funcionalidades que trae de vista previa Dreamweaver.
También, si tienes otras herramientas de Adobe como Photoshop o Illustrator, Dreamweaver se puede integrar con estas aplicaciones, lo que facilita aún más el trabajo.
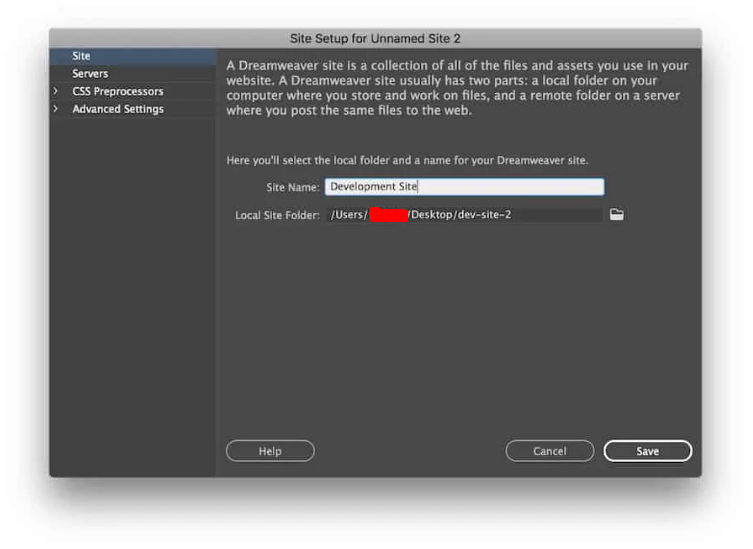
Empezamos desde la interfaz de Adobe Dreamweaver, tenemos que ir a Site > New Site y con eso nos aparecerá una nueva ventana.

Lo primero que tendremos que hacer es nombrar a nuestra página web y guardarla en una carpeta.
También hay configuración adicional que podemos añadir, pero como es un proyecto básico le damos a Save (Guardar)
Es esencial entender la interfaz y manejarnos por esta herramienta para poder usarla de la forma más eficaz posible.
Tendrás un entorno de trabajo vacío, pero en el panel superior derecho podrás ver los archivos de tu sitio web.
Habrá que crear nuestro archivo para la página web.
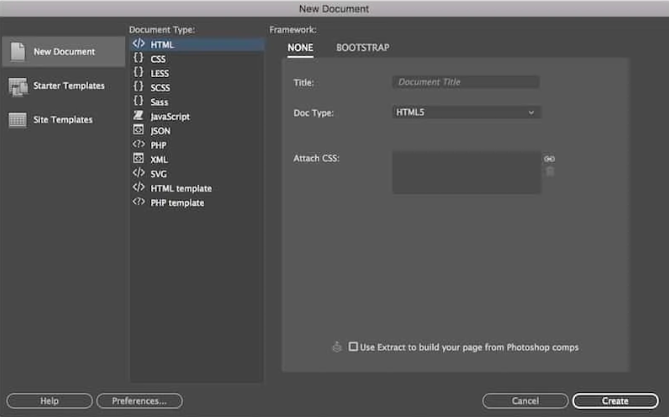
Vamos a File (Archivo) -> New y elegimos nuestro New Document. Elegimos HTML como el tipo de archivo y lo creamos con Create.
Recuerdo que HTML es el lenguaje de marcas con el que podemos estructurar nuestras páginas web.

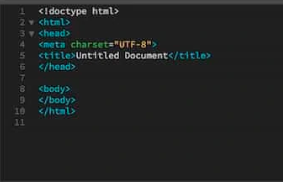
Te llevará a tu entorno de trabajo y se te generará un documento HTML con los componentes mínimos para poder empezar con tu html y guardamos nuestro archivo html con el nombre que queramos.

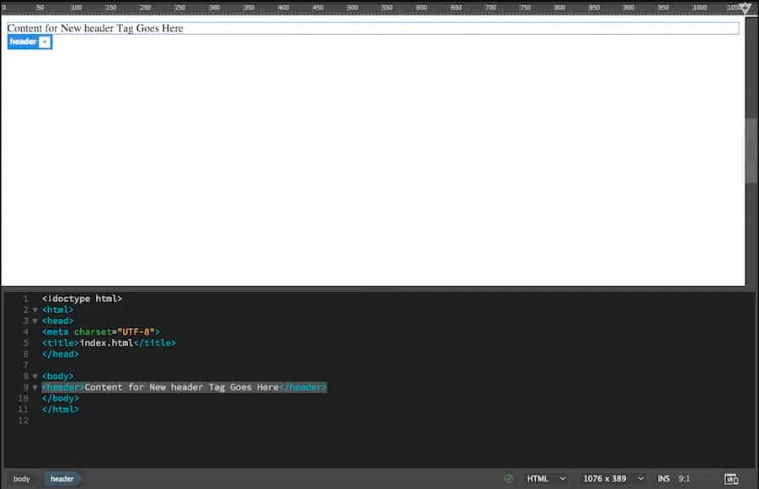
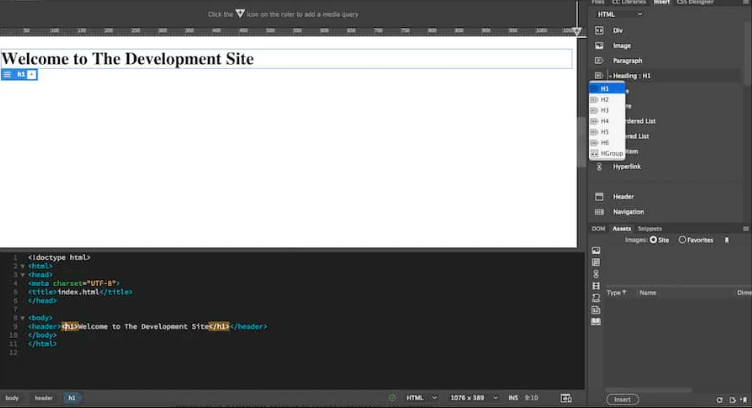
Creamos nuestro header o cabecera de la página web, esto suele ser el nombre de tu página web.
Seleccionamos en la línea de abajo del componente

El header le tenemos que poner la etiqueta < H1 >...< / H1 >, esto es por motivo de SEO. y ayudar a los buscadores a entender de qué es tu página web.
Vamos a Insert y vamos al Heading: H1 y le pondremos un texto descriptivo.

Añadiremos un botón de navegación, estos botones sirven para poder navegar entre diferentes páginas dentro del mismo HTML.
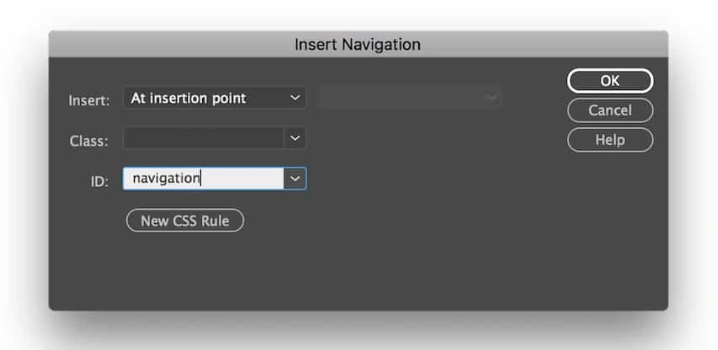
Vamos al panel Insert y busca por Navigation. Cuando le des click se abrirá una ventana nueva, ponemos navigation como ID y le damos a OK

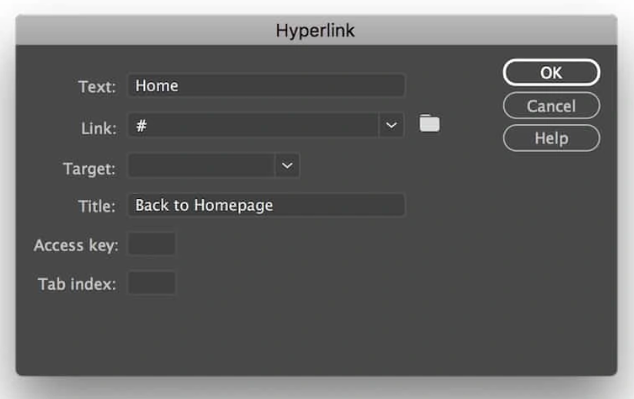
Con esto tendremos un elemento de navegación en el editor. Mientras estes en el contenido del elemento, busca Hyperlink en el panel de Insert. Hazle Click y rellena los detalles

Cuando le des a OK. ahora es un botón con hipervínculo a la página de home.
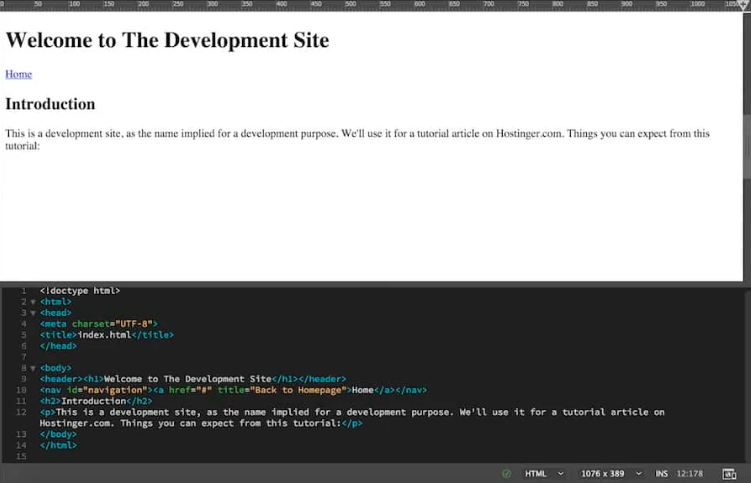
Por último le añadiremos una descripción a la página web.
Añadiremos un header secundario, con sus párrafos y una lista multinivel de puntos.
Ponemos una línea después del código de navegación y le damos click a Header: H2 y a Paragraph en Insert. Lo que añadirá
(para el párrafo) en el editor.
Dentro de estos añade el contenido que quieras poner.

Ahora, para añadir los puntos, tenemos que poner otra línea debajo del código del párrafo
. Le damos nuevamente a Insert y clic a Unordered List. Nos añadirá la etiqueta
Con esto crearemos nuestra lista en HTML, habrá que añadir las etiquetas manualmente que corresponde al número de líneas que tengas.
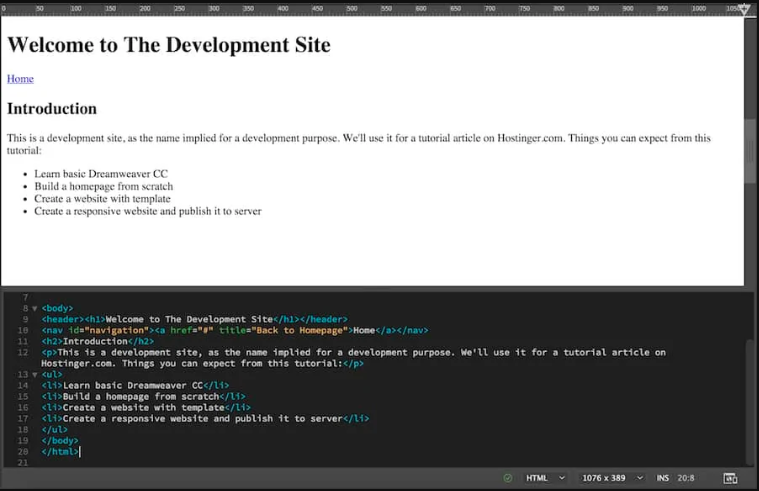
Quedaría así:

En conclusión, Dreamweaver es una herramienta que hace la programación de páginas web muy fácil. Aun así recomiendo tener conocimientos sólidos en programación web, ya que aprovecharemos mucho mejor esta herramienta a pesar de poder trabajarla con poco o ningún conocimiento.
¿Quieres conocer más sobre el ámbito de la programación y desarrollo de software? ¡Elige Euroinnova!


¡Muchas gracias!
Hemos recibido correctamente tus datos. En breve nos pondremos en contacto contigo.