Curso Superior Universitario en Bootstrap 5: Desarrollo Web Responsive (Titulación Universitaria + 8 Créditos ECTS)
Índice
Bootstrap es un framework de diseño CSS ampliamente utilizado que permite a los desarrolladores crear sitios web y aplicaciones web atractivos y responsive con suma facilidad.

En este artículo, te explicaré todos los aspectos esenciales de Bootstrap, desde explicar qué es, cómo usar Bootstrap y cómo hacerlo en combinación con JavaScript.
Bootstrap, desarrollado por Twitter, es una biblioteca de código abierto que proporciona un conjunto de estilos y componentes CSS predefinidos.
Su principal ventaja es la capacidad de acelerar el proceso de desarrollo web al proporcionar una base sólida para la creación de diseños atractivos y responsivos. Para comenzar a usar Bootstrap, simplemente tenemos que agregar las hojas de estilo y los archivos JavaScript de Bootstrap a nuestro proyecto.
Para comenzar a utilizar Bootstrap en tu proyecto, debes seguir estos pasos:
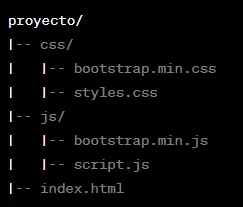
La estructura de un proyecto que utiliza Bootstrap es bastante sencilla. Normalmente, tendrás una carpeta que contiene los archivos CSS y JavaScript de Bootstrap, junto con tus propios archivos CSS personalizados y archivos JavaScript. Por ejemplo:

En el ejemplo anterior, bootstrap.min.css y bootstrap.min.js son los archivos de Bootstrap que hemos incluido en nuestro proyecto. También hemos creado nuestros archivos personalizados styles.css y script.js para personalizar el aspecto y el comportamiento de nuestro sitio.
Bootstrap ofrece una amplia gama de componentes predefinidos que facilitan la creación de elementos comunes en la web, como botones, formularios, navegación, entre otros muchos más. Para agregar un botón a la página, simplemente hay que usar la clase btn de Bootstrap, por ejemplo:
![]()
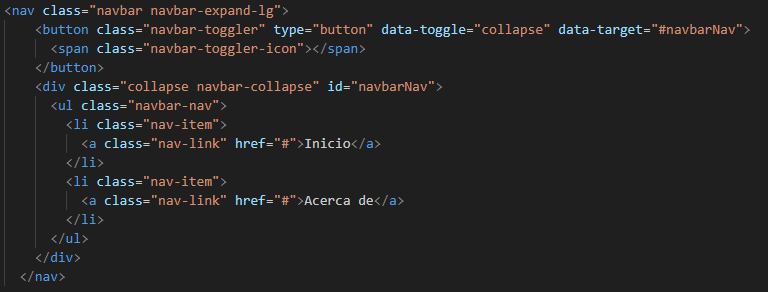
Bootstrap también proporciona componentes como navbar para crear menús de navegación y collapse para ocultar y mostrar contenido. Por ejemplo, aquí hay un ejemplo de cómo crear una barra de navegación colapsable:

Si quieres ver todos los componentes que incluye Bootstrap puedes hacerlo desde el siguiente enlace.
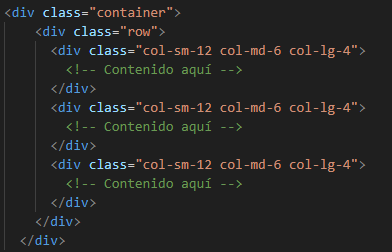
Una de las principales fortalezas de Bootstrap es su capacidad para crear páginas web responsivas. Bootstrap utiliza un sistema de cuadrícula flexible que permite definir el diseño de la página en función del tipo de dispositivo en el que se visualiza.
Puedes definir fácilmente cuántas columnas debe ocupar un elemento en diferentes tamaños de pantalla utilizando clases como col-sm, col-md, col-lg, etc.

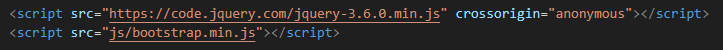
Bootstrap se integra perfectamente con JavaScript para proporcionar interacciones y funcionalidades avanzadas. Para habilitar funcionalidades como el colapso de elementos, es necesario incluir la biblioteca de jQuery. Asegúrate de incluir las siguientes líneas en la sección
de tu archivo HTML:
Estas líneas de código cargan jQuery y el archivo JavaScript de Bootstrap. Recuerda que la versión de jquery variará según la que tu tengas instalada. El atributo crossorigin="anonymous" es importante para garantizar la seguridad de tu sitio web cuando se carga a través de HTTPS.
En resumen, Bootstrap es una herramienta esencial para los desarrolladores web que desean crear sitios web atractivos y responsivos de manera eficiente.
Recuerda que Bootstrap es altamente personalizable, lo que te permite adaptar su aspecto y comportamiento según tus necesidades específicas.
Si quieres aprender más sobre cómo usar Bootstrap te recomiendo nuestro Curso de Bootstrap 5: Desarrollo Web Responsive (Titulación Universitaria + 8 Créditos ECTS).


¡Muchas gracias!
Hemos recibido correctamente tus datos. En breve nos pondremos en contacto contigo.