Modalidad
Online
Duración - Créditos
40 horas
Becas y
Financiación
Plataforma Web
24 Horas
Profesionales
Docentes especializados
Acompañamiento
Personalizado
Reconocidos por:

Acreditados como:
Temario
MÓDULO 1. CÓMO MAQUETAR TU PRIMERA WEB EN CSS3
Opiniones
Lo que dicen nuestros alumnos:
Yolanda Sancho
Madrid
a programar algo.
Lucila Arena
Madrid
A cerca del desarrollo de webs.
Julia M.
Toledo
Estoy bastante contenta con el resultado de esta acción formativa. Mi primera experiencia de formación online y la volvería a repetir sin ningún tipo de duda. No le falta nada, esta perfecto.
Esther F.
Madrid
He aprendido sobre lo maquetación de páginas webs. Doy las gracias al tutor por haberme acompañado durante todo el proceso formativo y resolver todas mis dudas en el menor tiempo posible.
Luis G.
Almeria
Realicé este Curso Online por el precio, temario y salidas profesionales. Introduciría mas casos prácticos para poner a prueba todo lo estudiado y comprobar así, que se han asentado todos los conocimientos.
Plan de estudios








Titulación de curso en maquetación de webs css3


Descubre todas nuestras becas personalizadas

Curso en Maquetación de Webs CSS3
¿Estás buscando una formación para completar y/o actualizar tus conocimientos en el ámbito informático? ¿Deseas aprender sobre los selectores, unidades de medida y colores? ¿No puedes seguir un horario fijo de estudio? Si la respuesta es afirmativa, no te preocupes, desde Euroinnova te recomendamos este completo Curso Online en Maquetación de Webs CSS3 que se ajusta perfectamente a tus necesidades de aprendizaje. Asimismo, dispone de una metodología e-learning que te permitirá compaginarlo tanto con tu vida personal como con tu vida laboral sin ningún tipo de problema y/o inconveniente.
¿Aún no te decides? Te invitamos a que continúes leyendo.

¡Solicita toda la información que consideres necesaria!
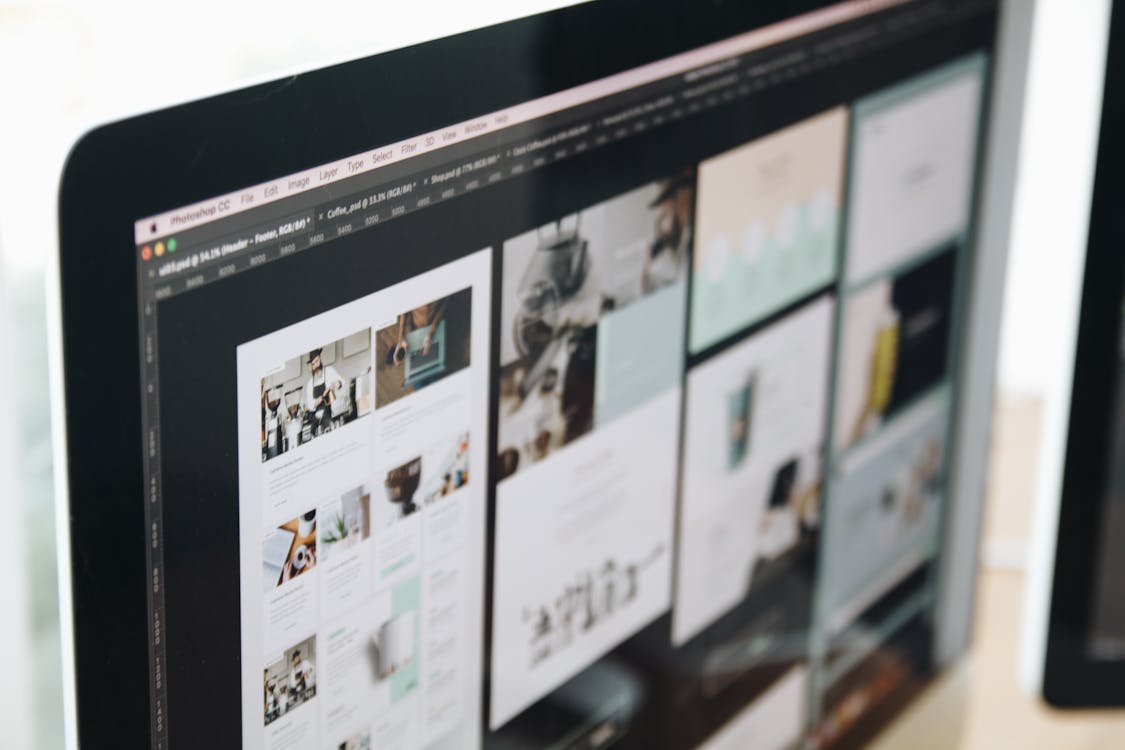
Especialízate en el diseño y maquetación web
El diseño web se ha convertido en un sector imprescindible para cualquier tipo de organización que se da a conocer a través de su página web, teniendo una gran importancia la arquitectura de la información.
Cuando hablamos de maquetación en diseño web nos referimos a aquel proceso que consiste en plasmar el diseño realizado en papel a la pantalla, de forma que se crea una forma de organización y representación de lo que aparecerá en la web. Por lo tanto, en la maquetación web se incluyen aspectos fundamentales como la usabilidad, la estética y la experiencia que tendrá el usuario al navegar por la misma. Por otro lado, encontramos distintos elementos en la maquetación web. Estos son:
- Contenido. Puede considerarse el elemento principal, y, por lo tanto, deberá aparecer de forma clara y concisa en la web.
- Diseño. Por su parte, el diseño y la forma de representar este contenido deberá ser atractivo y funcional, de forma que los usuarios puedan interactuar de la mejor manera en la web.
- Layout. Este término hace referencia a la forma en la que se disponen los elementos en la propia web. Se tendrá en cuenta que la navegación sea fácil.
- Gráficos. Cuando añadimos gráficos en nuestra web, trataremos de que estos tengan la mayor calidad posible, y bien escogidos para que la web no aparezca sobrecargada.
¿Te gustaría aprender más sobre la maquetación web?
Para la maquetación web, la herramienta que actualmente se emplea es el lenguaje CSS3. CSS se creó para cubrir la necesidad de definir un mecanismo que permitiera aplicar diferentes estilos a los documentos. Este lenguaje se impulsó con el crecimiento del lenguaje HTML. La guerra de navegadores y la falta de un estándar que definiera los estilos, dificultaba la creación de documentos con la misma apariencia en diferentes navegadores.
CSS es el lenguaje de hojas de estilo creado para controlar el aspecto y la presentación de las páginas web. Es imprescindible para la creación de páginas web complejas. Este lenguaje separa la definición de los contenidos y la definición de su aspecto. Esto hace que mejore la validación de los documentos HTML y XHTML, ya que mejora la accesibilidad, reduce la complejidad del mantenimiento y permite visualizar el mismo documento en infinidad de dispositivos diferentes.
Si quieres aprender más sobre los tipos de maquetación, no dudes en echar un vistazo a nuestro blog: Los tipos de maquetación
¿Deseas introducirte en el diseño web? ¿Quieres conocer cómo se lleva a cabo la maquetación web? ¿Quieres completar tu formación empleando CSS3? Este es tu curso, te proporciona los conocimientos esenciales para introducir y complementar tu formación.
Suena interesante, ¿verdad? Todo lo anterior y mucho más podrás estudiarlo y aprenderlo en este completo Curso en Maquetación de Webs. Accede a nuestro campus virtual y conoce nuestra amplia oferta de cursos y/o másteres que te asegurarán la adquisición de las competencias profesionales necesarias para adentrarte a un mundo laboral cada vez más competitivo. Ante cualquier duda, te atenderán nuestros asesores especializados en la materia que te brindarán toda la información que consideres necesaria y/o oportuna.
No lo dudes más y aprovecha esta gran oportunidad de formación que te da el Curso en Maquetación de Webs CSS3 Online. Gracias a la modalidad online con la que se imparte, podrás establecer tus propios horarios de estudio y, por tanto, te garantizará una total flexibilidad horaria.
Si lo prefieres, también te dejamos nuestra nueva web de pódcast: Euroinnova Play
¿Te interesa este sector? Haz clic aquí y encuentra la formación que mejor se adapte a tus necesidades.
¡Esperamos que te pongas en contacto con nosotros lo antes posible!

¡Muchas gracias!
Hemos recibido correctamente tus datos. En breve nos pondremos en contacto contigo.